New Improved Conditional Blocks To Deliver Personalized Content
Ready to enjoy a more efficient, streamlined, and effective experience than ever before!
We’ve made an update and improved one of its most important features to help you deliver personalized customer experiences easier than ever before.
So, welcome the new, improved conditional blocks!

Dynamic email content is all about increasing the relevancy of your email marketing campaigns for each individual subscriber. So, our conditional blocks show different email content depending on who opens your campaign. This allows you to improve click-through rates as well as boost sales.
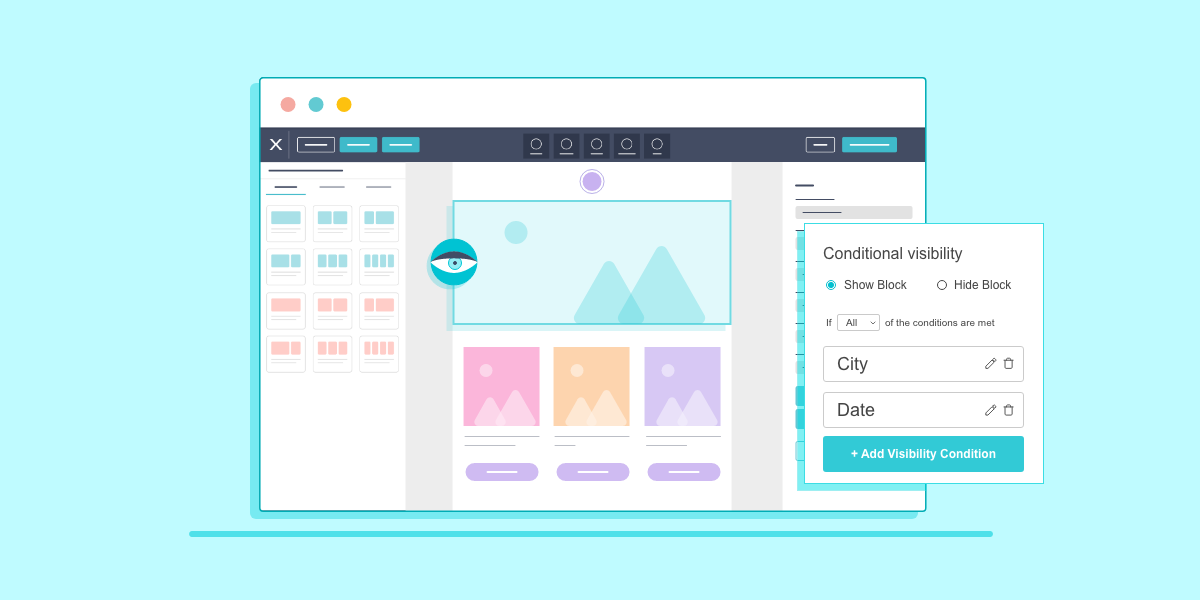
You can now add up to 10 conditions per block that dictate whether your subscriber will be shown the conditional block or not.
You can also toggle our enriched Comparers options from the drop-down list to save time and effort and deliver spot-on content. Beyond Is and Is Not, you can specify dates with elements like Is Between, text with Ends With, number fields with Is more than, and so on.
Possibilities are literally endless since you can also choose to hide the block if a subscriber has, let’s say, made a purchase in the past month.
You can deliver personalized targeted content by choosing to show different visuals, email copy, products, and more based on what you have in mind.
Using this feature, you’ll also notice how much time you can save! No need to create multiple campaigns to cater to different user groups, just compile everything into a single campaign.

To give you a better understanding of how you could apply the feature for your business, we’ll look at some key examples.
Conditional Blocks for eCommerce Businesses
Let’s say you wanted to send an eCommerce marketing campaign with a visual showcasing your new collection.
Instead of creating 2 individual campaigns, one for your male audience and one for the females, you can create conditional blocks in a single campaign that will display the respective content, based on your subscribers’ gender.
Let’s see one more example now.
You may want to send a promotional email campaign featuring new products. But you also want to reward your loyal customers with a discount to show them that you value them. You can create a conditional block with a coupon code and make it visible only to your loyal customers. In this way, you don’t need to create another campaign and lose additional time.
Sending an email with a time-sensitive offer to repeaters looking to replenish their perishable goods becomes simple. Create a conditional block with your code and use the Is Between comparer to specify the dates your offer will be available. Just remember to make the block visible to your repeaters only.
Conditional Blocks for Bloggers
If you’re a blogger, you may know the favorite topic of your subscribers and want to send them only relevant posts.
To send tailored content to all of your subscribers, you can create conditional blocks with different content (within the same campaign) that will be shown to subscribers according to their preferred topic.
For example, you can collect this information using custom fields on a form, and then create conditional blocks based on these custom fields.
The Contains Comparer can help you out when you’re looking to gather laser-targeted information. Just decide the information you’d like to gather and use this Comparer to create your custom field.
Conditional Blocks for Travel Agencies
In our last example, let’s say you own a travel agency. You want your subscribers to know all about your latest trips and offers.
Instead of delivering a list of all the available trips to all subscribers, you could use our conditional blocks to only show trips that leave from airports close to the recipient’s location.
Just pin down the distance and use the Is less than Comparer to show recipients just the right airport at the right time.
There you have it
There are a million ways that you could leverage conditional blocks based on what you want to achieve and what you have in mind.
So, let your imagination run wild!



 Published by
Published by