23 Best Shopify Apps to Boost Sales in 2025 [Free & Paid]
Looking for the best Shopify apps to get started and upgrade the effectiveness of your Shopify store?
Whether you want to leverage email marketing, add customer reviews, handle shipping and checkout, or even get rich analytics, our list contains everything you need to grow your online store!
The easiest and most affordable email marketing and newsletter software!
Best Shopify Apps for Email Marketing and SMS
1. Privy

Privy is among the best Shopify apps for the email marketing and SMS needs of an eCommerce store. With almost 25,000 reviews and a rating of 4.8, it provides you with product announcements, brand newsletters, coupon codes, abandoned cart campaigns as well as follow-up reminders to drive repeat purchases.
What really seems to stand out regarding the tool is the lightning-fast support they provide. Overall, the tool is responsive and easy to use even for beginners.
Key Features:
- Simple and robust campaign editor
- Autoresponders and reminder messages to increase sales
- High-converting templates of popups, cart savers, flyouts, and more
- Automated A/B testing
- Free shipping bar to boost the average order value (AOV)
- Single use & bulk coupon code integration
Best used for:
- Start growing your Shopify store with SMS, email campaigns, and push notifications
- Popups and offers to drive more sales
- Triggered campaigns based on behavior (time on page, exit intent, frequency of visits, etc)
Pricing: You can use Privy’s free plan for up to 100 email contacts. Paid plans start from $15/month.
Rating: 4.6 (24800)
2. Automizely

Automizely is an alternative email and SMS marketing Shopify app. It works perfectly with the latest Shopify themes and it simplifies your email marketing with welcome email templates, automated newsletters, abandoned cart emails, and more. What’s more, the app lets you effortlessly add elements to your page, such as social proof, a shipping bar, and trust badges. Overall, it’s an all-in-one marketing app for the needs of your eCommerce business without the complexity of other similar tools.
Key Features:
- Exit-intent, cart abandonment & upsell popups
- Countdown timers to boost sales
- Rich, real-time analytics for your emails, popups, forms
- Product recommendation widget for your emails and popups
- Web push notifications for Windows, Android, & macOS
Best used for:
- Collect customer emails and stay in contact with customers after leaving the website
- Boost conversions with simple and useful features
- Beginners looking for a clean and straightforward solution
Pricing: This Shopify app offers a free plan for up to 300 contacts, while its paid plan starts at $11/month for 500 contacts.
Rating: 4.9 (5,200)
Best Shopify Apps for Product Reviews
3. Ali Reviews

Ali Reviews is a review app in the Shopify App Store that lets you collect reviews easily via email or SMS. No matter the size of your store this tool will help you make reviews the most powerful marketing tool in your arsenal. The tool allows you to display personalized reviews based on the customers’ on-site behavior, their geolocation, AOV, and many other parameters.
Key Features:
- Send customizable and automated review requests
- Share reviews to social channels (Google, Instagram, Facebook, Twitter, Pinterest)
- Display relevant reviews based on user behavior and other personal information
- Reply to reviews to increase customer interaction
- 9+ review styles to attract and convince new customers
Best used for:
- Collect and manage reviews easily through various methods (email, SMS, smart reminders)
- Instant bulk import of AliExpress reviews
- Shopify store owners who are running a dropshipping business with AliExpress
Pricing: The app offers a free plan suitable for startup stores collecting their first reviews. Paid plans start at $9.90/month and unlock the full potential of the app.
Rating: 4.9 (9,604)
4. Yotpo

Reviews by Yotpo is another Shopify app that can help you collect reviews and photos, and boost your sales through social proof. You can set it up with a single click, while support will be there 24/7 for you even in the free plan. Moreover, the app lets you incentivize customers to leave their reviews by offering discount codes and coupons. Finally, one cool feature of the platform is the automatic flagging of negative reviews that require your attention.
Key Features:
- Manual review moderation or automated via A.I.
- Incentive customers to leave their reviews by offering coupons
- Rich analytics to turn customer feedback into useful data
- Import current ratings from other popular services (Judge.me, Loox, etc.)
- Rich snippets, Google Seller Ratings and Google Shopping ads
Best used for:
- Collect reviews, photos, videos, and Q&A from customers
- Boost brand discovery through search (official Google partnership)
- Businesses wanting a powerful reviewing tool
Pricing: Yotpo offers a completely free plan of their solution. For more advanced features and increased functionality, paid plans start at $15/month.
Rating: 4.9 (5,277)
Best Shopify Apps for SEO
5. Plug In SEO Optimizer

Plug In SEO Optimizer is among the best tools for search engine optimization. The tool will automatically check your store and let you know of potential issues you need to fix. If your website loading slow, has broken links or missing keywords, the app will alert you and provide tips on how to fix your issues. All in all, the app helps you audit your store’s SEO and thus increase your sales.
Key Features:
- Boost your Google traffic with optimization tools
- Meta and alt tag optimization
- Code snippets to fix your SEO
- Schema markup for Google and JSON-LD structured data, and rich snippets
- Periodic SEO health check reports to identify major issues
Best used for:
- Identify potential SEO issues and fix them
- Drive more organic traffic to your website
- Increase your visibility through better SEO rankings
Pricing: Plug In SEO Optimizer offers a free forever plan with basic features. For more advanced functionality, paid plans start at $29.99/month.
Rating: 4.7 (2,553)
6. Booster SEO & Image Optimizer

Booster SEO & Image Optimizer is an application built exclusively for Shopify. It is an all-in-one SEO platform to optimize your organic traffic. With the app, you can optimize meta tags, alt text, sitemap, JSON-LD and more. What’s more, you get weekly SEO Health Reports in your inbox to ensure everything is in order.
Key Features:
- Optimize image ALT tags
- Ensure meta tags are optimized to rank on search engines
- Monitor and redirect broken links automatically
- Fix SEO issues based on customizable rules
- Reduce the file size of your images
Best used for:
- Shopify stores looking to make Google a source of free, highly qualified traffic
- Ensure your On-page SEO is optimized
Pricing: This Shopify app offers a free plan that doesn’t expire. Paid plans start at $34/month.
Rating: 4.8 (3343)
Best Shopify Apps for Inventory Management
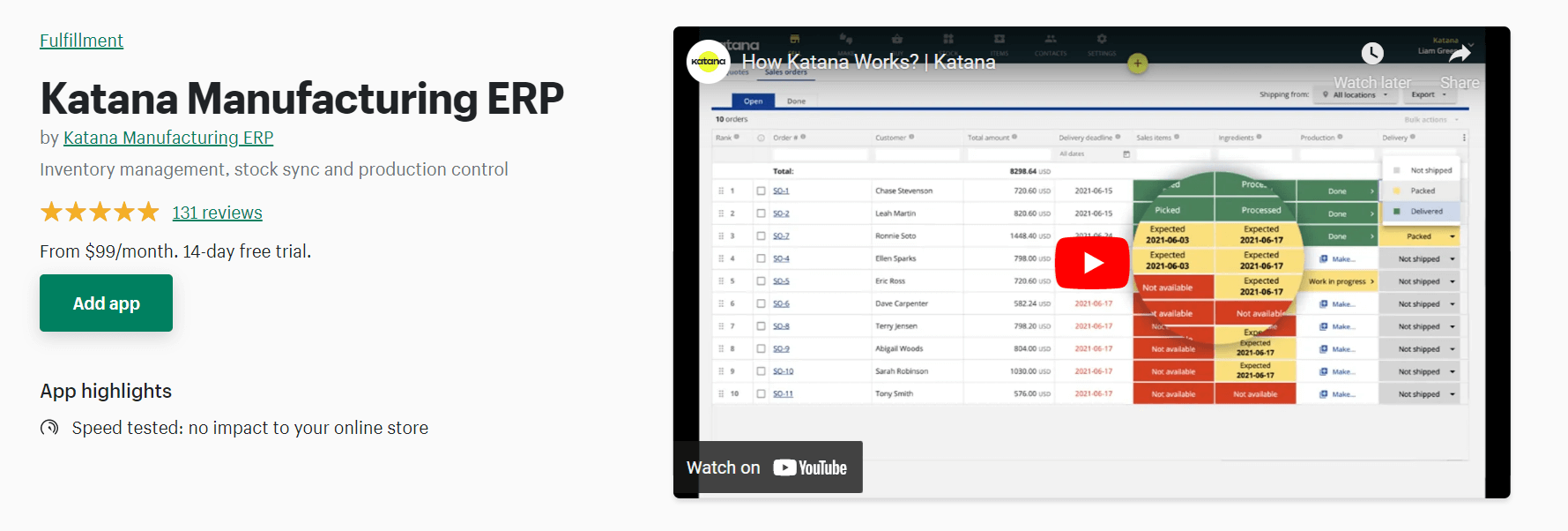
7. Katana Manufacturing ERP

Katana Manufacturing ERP is a great Shopify app to manage your inventory and manufacturing in one visual platform. In fact, you can handle all parts of your business, from sales and inventory to production. But while the app is definitely useful, it has a steep price tag for people who are just starting out.
Key Features:
- Real-time inventory control
- Import sales orders from your Shopify store and POS system
- Automatically update manufacturing orders based on changes to sales orders in Shopify
Best used for:
- Small manufacturers wanting a simple yet scalable solution
- Manage production schedules without missing deadlines
Pricing: Katana Manufacturing ERP offers a 14-day trial for users to test out the tool and see if they want to commit. Paid plans of the app start at $129/month billed monthly.
Rating: 4.9 (131)
8. Low Stock Alert

Low Stock Alert is another inventory management tool for Shopify store owners looking for a simple and scalable solution. With the help of this app, you get immediately notified any time a product falls below your specified stock level. In this way, you won’t lose sales or even your credibility if an item goes out of stock.
Key Features:
- Instant Email Alerts
- Support for multiple locations
- CSV Export / Import of lists with low stock items
Best used for:
- Receive instant low stock alerts
- Stores looking for a scalable solution
Pricing: This Shopify app has a free trial for 14 days. After that, paid plans start at $5.99/month and it can cover stores with 300 products or less.
Rating: 4.4 (56)
Best Shopify Apps for Shipping and Delivery
9. ShipStation

ShipStation is a great shipping solution to sync your shipping updates and deliver products to your customers fast. It takes the pain out of handling a bunch of shipping orders at once. The app handles the processing of your store’s orders, produces your shipping labels and communicates with the customer about the status of their order as well. ShipStation is linked with major carriers like USPS and FedEx and integrates with Shopify as well as a bunch of other online marketplaces.
Key Features:
- Many different global carrier services to choose from
- Simplified international shipping process
- Heavily discounted USPS prices + UPS discounts
- Add multiple delivery options to your website’s checkout
- Branded Shipping Notification Emails, Labels, and Packing Slips
Best used for:
- Save money by getting access to discounted rates
- Streamline your order management in one place
Pricing: ShipStation offers a lengthy 30-day free trial to test out the platform. After that, paid plans start at $9.99/month.
Rating: 4.1 (624)
10. Shippo

Shippo is a convenient Shopify app able to handle all of your shipping needs end-to-end. By installing the app, you get the best rates on popular carriers, some of which include USPS, DHL Express and UPS. The app also simplifies the printing of batch labels. Finally, you streamline returns by generating return labels automatically.
Key Features:
- Access to the best rates on USPS, UPS, DHL Express, and FedEx
- Bulk-print up to 100 labels at once
- Transparent tracking with real-time tracking information
- Native connection with popular eCommerce platforms
Best used for:
- Automate workflows across your entire fulfillment journey
- Save time with pre-filled shipping details
- Transparent pricing with no hidden fees
Pricing: Shippo offers a free starter plan to get started right away. If you are a high-volume shipper, premium plans start at $10/month and offer more advanced features.
Rating: 4 (522)
Best Shopify Apps for Customer Loyalty
11. Smile.io

Want to get a referral program off the ground in the next hour? Smile.io is one of the easiest apps on the market to build a rewards program (no developer needed). Just pick a style from their pre-made templates, add in your offer, customize it so your customers will know it’s your store, and then start rewarding them! Customers can earn points in various ways, including leaving reviews, making repeat purchases, and donating to a nonprofit.
Key Features:
- Choose how you reward customer loyalty based on your business
- Powerful, on-site reminders to encourage customer engagement
- VIP programs to incentivize customers even further
- Reward users even if they do a guest checkout
- Rich in-app analytics to assess programs
Best used for:
- Building a loyalty program that stands out very fast
- User-friendly for beginner Shopify store owners
- Grow customer loyalty for your brand and improve customer retention
Pricing: Smile.io has a free plan that Shopify store owners can leverage for up to 200 monthly orders. To remove the Smile branding and have unlimited orders, paid plans start at $49/month.
Rating: 4.8 (4716)
12. Joy: Rewards, Loyalty Program

Joy is also among the best apps to maintain loyal customers via an attractive rewards system. The software allows you to encourage buyers to purchase more and “commit” to your store through an automatic earning and spending point system. Offer users a better customer experience and keep them happy with loyalty points. Forget the stress of finding the best marketing strategies out there and invest in a loyalty program that will enhance brand awareness and boost your conversion rates effortlessly.
Key Features:
- Point redemption and expiration functions
- Rewards for leaving a review or sharing on social media
- Customize reward buttons to match your brand’s content and style
- Create out-of-the-box rewards popups
Best used for:
- Creating an effective loyalty program with no coding skills
- Upgrade your Shopify store with a powerful automatic rewards point system
Pricing: Joy offers a completely free plan with a limit of 250 orders/month. For more, paid plans start at $29/month.
Rating: 5 (540)
13. Referral Candy

Referral Candy is an app that helps Shopify and Shopify Plus merchants reach new customers, and grow their brand through word-of-mouth. You can customize your referral emails with your own brand and designs, and you control every step of the referral process from the email to the landing page the customer is sent to. Word-of-mouth is one of the best ways to grow your business, so give your customers a reason to shout about your store to their friends.
Key Features:
- Unlimited referrals
- Track the top referrers, referral sales, and social shares in an intuitive dashboard
- Detect suspicious transactions
- Run an automated affiliate marketing program
Best used for:
- Launching a referral program in under an hour
- Reach new customers fast and effectively
Pricing: Referral Candy offers a 30-day free trial of the software, while paid plans start at $49/month or $39/month billed yearly.
Rating: 4.9 (1840)
Best Shopify Apps for Sales and Conversions
14. OptiMonk

OptiMonk is a conversion optimization tool that helps Shopify store owners grow their sales, build their email list and beat cart abandonment. The tool allows users to personalize their popups, sidebars, sticky bars, and full screens without any coding knowledge. Moreover, you can boost sales with a countdown timer bar or help customers find the right products with a Shopping Quiz Popup.
Key Features:
- 300+ popup templates and a drag-and-drop editor
- 30+ intelligent targeting and triggering options
- Auto-generated coupon discount codes
- Upsell & cross-sell to customers with Dynamic Product Recommendations
- Post-purchase survey popups to encourage repeat purchases
Best used for:
- Grow your subscriber base through a variety of popups
- Create a unique customer experience that boosts conversions
Pricing: OptiMonk offers a free plan for unlimited live popups, while for more features and more pageviews per month, paid plans start at $29/month.
Rating: 4.9 (618)
15. PushOwl

Abandoned carts are one of the biggest issues for Shopify store owners. PushOwl was built to help store owners capitalize on an otherwise lost sale. The app will send a set of three customized abandoned cart reminders to any customer who abandons a cart in your store and helps you recover any lost revenue. Moreover, you can send automated web push notifications for flash sales and back-in-stock notices. The app can be used directly inside the Shopify admin panel.
Key Features:
- Tailored campaigns and reminders for abandoned shopping carts
- Conversion tracking
- Review notifications after the product is shipped
- Smart Delivery to send notifications at optimized delivery times
Best used for:
- Crafting a web push campaign in minutes
- Retargeting store visitors
Pricing: PushOwl has a free plan with many useful features for new users. Paid plans start at $19/month or $15/month billed yearly.
Rating: 5 (2368)
Best Shopify Apps for Paid Advertising
16. AdRoll

AdRoll is a well-known Shopify Plus certified app that allows users to attract and engage with customers across channels via their marketing and advertising platform. The app features best-in-class retargeting algorithms so you can identify and reach visitors wherever they go online, on whatever device. What’s more, you can manage all your social media in one platform. In fact, AdRoll is the only app that lets you manage paid social ads in one platform.
Key Features:
- Retarget visitors across all channels no matter the device
- Manage social media ads in one intuitive platform
- Cross-channel campaign performance dashboard to find the top conversion paths
Best used for:
- Advertising and remarketing across well-known ad platforms
- Eliminate cart abandonment with automated ads and emails
Pricing: AdRoll has a free plan that users can leverage to start, while paid pricing starts at $40/month billed monthly.
Rating: 4.3 (388)
17. StoreYa

StoreYa Google Ads & Shopping is another paid ads platform that manages to get you the right customers at the right time for the right cost. The platform automates Google Ads, Google Shopping, Search ads, Display ads, YouTube ads, Facebook and Instagram Ads for you. Once you finish the setup process, the tool starts handling everything for you. The advertising budget is included in every plan you select.
Key Features:
- AI optimized ads
- Automatic bid optimizer
- Machine learning to find the most suitable advertising methods
Best used for:
- Store owners who want an efficient solution regarding their ads
- Put your paid advertising on autopilot with no hidden fees
Pricing: Unfortunately, StoreYa doesn’t offer a free plan or trial that you can start with. Paid plans start at $120/month and the advertising budget is included.
Rating: 4.4 (158)
Best Shopify Apps for Customer Support
18. Gorgias – Helpdesk & Live Chat

Gorgias is an app that unifies your customer service in an all-in-one view. The platform integrates support on every channel, from email and live chat to phone and social media. Gorgias integrates perfectly with Shopify so your customer support team can view order details and refund, cancel or even duplicate without the need to leave the app.
Key Features:
- Centralize tickets from email, live chat, phone, SMS texting, Facebook, Twitter, Instagram, and more.
- Automated support for common inquiries and issues
- Dynamic templates to address questions fast
- Build a help center to answer your customers’ FAQs
Best used for:
- Achieve efficient customer support across multiple channels
- Automate common customer inquiries
- Use one app instead of multiple for billing, subscription, and loyalty rewards
Pricing: Gorgias offers a 7-day free trial for users to test out the platform. Paid plans start at $10/month and offer basic but necessary features for your Shopify store.
Rating: 4.7 (525)
19. Easy FAQ Page, Customer FAQs

Easy FAQ is a Shopify app that enables you to create modern FAQ pages for your store. It comes with 4 rich themes so you can customize the look and feel of your pages while matching the style of your brand. FAQ creation is effortless with this tool and you can have your page up and running within minutes. Finally, the app supports app block extensions in Online Store 2.0 themes.
Key Features:
- Embed FAQs on any page (product pages, etc.)
- Supports latest app block extensions (section everywhere)
- Google FAQ schema support
- Allow customers to search for FAQs through the search bar
- Native multi-language translations support
Best used for:
- Launching customizable FAQ pages that match your brand
- Show different FAQs on different products of your store
Pricing: Easy FAQ offers a free plan that Shopify store owners can use. For more features and advanced functionality, paid plans start at $3.99/month.
Rating: 5 (326)
Best Shopify Apps for Social Media Marketing
20. Instafeed ‑ Instagram Feed

Instafeed is an official Instagram app to display custom shoppable Instagram feeds on your Shopify store. This helps you improve sales as well as display social proof on your Shopify store. Instafeed can also be used to create shoppable posts on Instagram and thus convert your Instagram audience into customers.
Key Features:
- Compatible with all themes and devices
- Link posts to Instagram or open pop-up window directly on your store
- Flexible post layouts (grid or slider)
- Display the number of likes on each post
- No negative effect on store page speed
Best used for:
- Converting visitors into buyers through social proof
- Building brand awareness by showing off your Instagram feed
- Maintain a dynamic website with automatically updated Instagram content
Pricing: Instafeed offers a free forever plan with video support and auto-optimized layout. For more features, you’ll need a paid plan starting at $5.99/month.
Rating: 4.9 (1170)
21. Google Reviews + YouTube by Tagembed

Google Reviews + Youtube by Tagembed is one of Shopify’s best social media and review aggregator apps. This app will collect, curate, and embed all the social media content and reviews from major social media platforms and review platforms, respectively. What sets Tagembed apart from other similar apps in the industry is its super customizable features. For example, as a user, one can easily change the themes and layouts of the widget as per their requirement. Its codeless embedding process makes it more familiar among the non-tech-savvy Shopify store owners.
Key Features:
- Remove unwanted or irrelevant content and showcase quality content
- Customize the widget’s look to match the vibe of the website (make the widget chic and professional)
- Automatically update the social media widget or review widget as soon as the content goes live on the platform
- The widget automatically adjusts to size, appearance, and format to fit the website
- Aids to drive traffic with attractive and customizable CTA buttons
Best used for:
- Collect and showcase social media content, especially user-generated content on the Shopify store
- Boost social proof and enhance engagement on the Shopify Store
- Create an indelible online presence
Pricing: The app provides a 14-day free trial. After that, paid plans start at $24/month and go up to $74/month with added functionality.
Rating: 4.4 (25)
22. Outfy

Outfy helps you promote your products on the top social media networks (Facebook, Instagram, Twitter, etc.) and reach more customers. The app makes it easy to create product collages, gifs, videos, and sales promotions to share on social media. What’s more, you can automate all your social media postings and save time while increasing engagement with your brand.
Key Features:
- Product collages, videos, animated GIFS and stunning sales promotions
- Autopilot feature to curate and publish posts automatically
- Customized, themed templates to create content quickly
Best used for:
- Create and publish posts on social media networks
- Consistently promote your products on social media
Pricing: Outfy offers a 7-day free trial to test out the platform. After the trial period, users need to upgrade to a paid plan starting at $15/month.
Rating: 4.8 (1212)
Best Shopify Apps for Image Editing
23. Photo Resize

Photo Resize is a useful app that enables you to make all your store’s images uniform and the same size. The app automatically analyzes your store and lets you know which images need resizing or replacement. With the bulk image resizer, you eliminate manual work and save crucial time. Of course, you can always change the aspect ratio to either landscape or portrait so that it matches your store’s brand.
Key Features:
- Automated bulk image resize
- Choose the background color of the images to match your store’s theme
- Preview your store before resizing
Best used for:
- Make your store look professional with images that are uniform in size and ratio
- Automatically resize all your images and ensure a smoother user experience
Pricing: Photo Resize offers a free plan in which users get 50 images upon installation. After those 50 images, users are charged $0.05 per image. Paid plans of the tool start at $4/month for more options and up to 100 images/month.
Rating: 4.7 (1762)
24. Bulk Image Edit

Bulk Image Edit by Hextom is a Shopify app that can help you dramatically reduce image file sizes with a single click. This is achieved without losing any visible image quality. With this tool, you’ll be able to bulk square, resize, or crop images to fit any social media or sales channel listing. Last but not least, the app gives you the option to place watermarks on your products and theme images to restrict competitors from using them.
Key Features:
- Bulk update image alt text and file name with customizable templates
- Minimize Product or Theme Asset image file sizes without image quality loss
- Add text or image-based watermarks to protect your product images
- Preview the products that will be edited before creating a task
- Option to revert/undo any changes that have been made
Best used for:
- Ensure compliance with social media
- Improve SEO and performance (site load speed)
Pricing: Bulk Image Edit offers a free plan for 50 image edits per month. For more plus the full array of features, paid plans start at $9.99/month.
Rating: 4.8 (1212)
Best Shopify Apps Summary
All of the above apps will help you improve your Shopify store whether you are just starting out or wanting to truly upgrade your store and drive more sales.
In case you want to delve deeper into the best Shopify apps, here is a great resource that you can check:




 Published by
Published by