Black Friday Email Marketing: Strategy, Tips & Examples [2025]
Creating the perfect Black Friday email marketing strategy is key to boosting your seasonal sales like a pro. But why is Black Friday so important, and why should you send seasonal emails?
Black Friday is one of the year’s biggest shopping events, with consumers hunting for their favorite items at discounted prices. Since most shoppers are searching for deals online, email marketing is a powerful tool to drive traffic to your business.
If you’re unsure how to approach Black Friday with email marketing, we’ll explore the essential steps you need to take and review some of the best Black Friday email examples to inspire your campaign.
Boost Black Friday sales with compelling emails
Use Moosend’s advanced features to power up your strategy.
Start freeWhy Should You Care About Black Friday?
Taking advantage of the Black Friday holiday can lead to significant increases in both sales and website traffic.
To understand why Black Friday should be a key part of your email marketing strategy, here are some important reasons to consider:
- Online shopping dominates: Consumers prefer shopping online during Black Friday, making it essential for eCommerce businesses to have a strong email presence.
- Big sales potential: Black Friday generates a high volume of purchases, and a targeted email strategy can maximize your sales by reaching the right audience.
- Competitive edge: With many businesses offering promotions, a well-executed Black Friday email campaign ensures you stay ahead of competitors and attract more customers.
Now, let’s dive into the key steps for structuring the perfect holiday email strategy for your business.
1. Plan Your Black Friday Email Campaigns
Consumers will start searching for deals and discounts as early as possible. To take advantage of this purchase intent, you should develop an effective mailing schedule to target them when they need it the most.
To make things work, divide the holiday into three mailing periods: pre-Black Friday, Black Friday day, and post-Black Friday (Black Friday weekend). Then you will know what messages to create for your audience and add all the details to your email marketing calendar.
Pre-Black Friday
The pre-Black Friday period can start as early as mid-October. You can craft teaser emails or early-bird discount codes to excite your audience and make them want more amazing deals from your business.
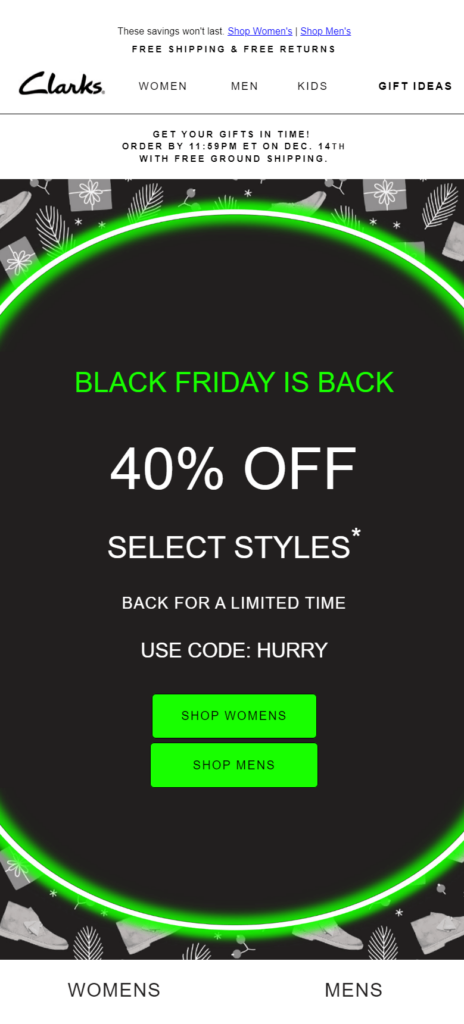
For example, Clarks started their Black Friday strategy with a campaign sent early in October. The goal is to allow their potential shoppers to place their order early on to claim the discount and free shipping.
Here’s how the email looks:
Subject line: Save 40% OFF select styles for a short time
If you want to mimic the above example, make sure to sign up for a Moosend account, grab a Black Friday email template, and increase your seasonal sales with irresistible email offers.
Black Friday Day
Your Black Friday day emails need to be clever, intriguing, and valuable—we’ll see how to nail your design later on. To ensure that your email list will interact with your campaigns, you need to send it at the right time.
Taking into account sending time data will help you increase your engagement and open rates. For instance, according to the best sending times, you can maximize your open rates by delivering your emails between 9 and 11 am.
Here’s an example by Diesel, delivering an email on Black Friday day at 10:00 am:
Subject line: It’s Today. Get up to 50% Off.

Post-Black Friday Weekend
The sale shouldn’t stop with Black Friday. Instead, you can plan a post-Black Friday email campaign to target the weekend with last-chance deals for your last-minute shoppers.
You can send numerous campaigns on Saturday and Sunday but don’t overdo it or use all your best cards during the weekend. As Cyber Monday is right after Black Friday, you can prepare your customers for more amazing deals.
Here’s an example by The Body Shop:
Subject line: Missed Black Friday? We got you covered 😛
Tip: If you have a small business, you can create a sequence starting on Thanksgiving, then target Black Friday and Small Business Saturday, and end it with your Cyber Monday deals.
2. Give Your Email List a Boost
Before you start emailing your subscribers, you can invest some of your time to expand your mailing list. This will not only be beneficial for your overall email marketing strategy but also help you increase your seasonal sales reach and profit.
To make it work, you can follow some of the common list-building techniques. For example, you can use your online form builder to craft a pop-up with a Black Friday offer to increase your lead generation.
Below, you can see a simple Black Friday popup idea to capture your website visitors:

To make it work, you need:
- A headline that highlights the benefits of signing up for your newsletter.
- High-quality visuals to make your popup more appealing.
- A clear call-to-action (CTA) that stands out.
Moreover, you can also create a Black Friday landing page with an irresistible offer that will make your website visitors give you their email addresses. Just don’t forget to give your audience value using smart email copy, converting images, and a newsletter signup form that will be easy to fill.
Landing page creation is essential for thriving businesses that want to boost their signup rate and increase conversion rates. To make it happen, you can get your hands on a great landing page builder like Moosend or Instapage and start creating your pages.
3. Find Out What Your Audience Wants
Some businesses see Black Friday as the perfect opportunity to sell various items left in their stock, especially for retailers.
However, just because you have these goods in your warehouse doesn’t mean that you should start bombarding your audience with them.
Before you plan your sales emails, you need to find out what your target audience wants. You can do this by:
- Monitoring online consumer behavior patterns.
- Creating email surveys for your email subscribers.
- Studying purchasing trends during the holiday shopping season.
Finding out the most popular products during the holiday season will help you come up with Black Friday deals that interest your shoppers. This will let you craft Black Friday email marketing campaigns that will lead your audience back to your online store or retail webpage.
Moreover, make sure to study your competitors and consider the discounts you’ve already offered through promo emails. Then, use the data to give your audience a Black Friday offer that will leave them speechless!
4. Craft an Appealing Email Design
Now, it’s time to move on to your Black Friday email design. If you plan on creating your campaign from scratch, email services like Moosend or Mailchimp will let you add advanced elements, such as countdown timers, GIFs, product blocks, etc.
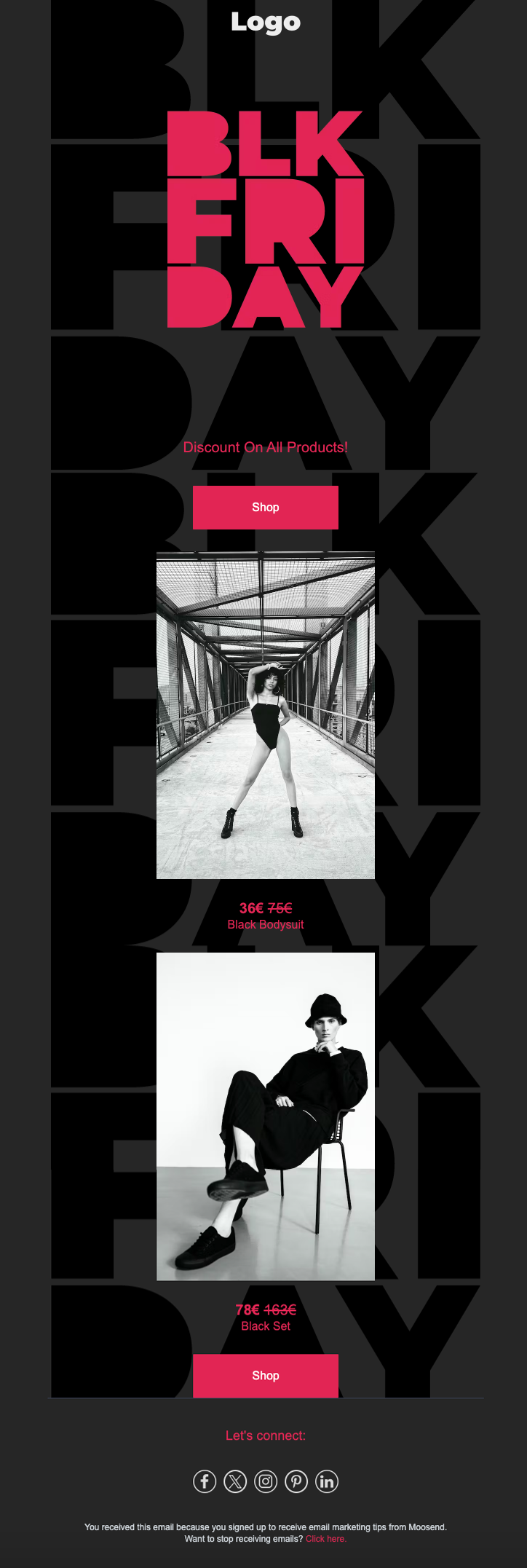
To save time, though, you can use pre-made designs and customize them to fit your brand identity. For instance, Moosend will equip you with various Black Friday newsletter templates to get started:

Regardless of what you choose, you should always keep in mind some of the best Black Friday email design tips:
- High-quality product images: Consumers like to see images of the products you are promoting. Make sure to add attention-grabbing visuals to intrigue them.
- Holiday colors: Black Friday emails use black and yellow color palettes. You can also add more festive colors to craft stunning holiday emails. Since Christmas is around the corner, you can use red and green to allude to it.
- Clear design: Create visually appealing and easy-to-read layouts or choose a pre-made newsletter template. Use white space to increase the readability of your email.
- Font size and color: Find the perfect balance by testing various combos. The best email fonts to use include Times New Roman, Arial, and Helvetica.
- Email template size: Pay attention to your email sizes to ensure that your messages display correctly in the inbox. The ideal email dimensions are 600px wide and 1500px high, with a file size of <102KB.
If you consider the above, you will create a great Black Friday email example like MVMT:

Need some inspiration? Check these Black Friday email examples and then sign up for a free Moosend account to create yours.
5. Make Valuable CTAs
Your call-to-action buttons are the most important element of your Black Friday email marketing campaign. To make them effective, here’s what to consider:
- Color: Regardless of your background color, your CTA buttons need to be bright enough to stand out. Use red, yellow, blue, or green to attract attention.
- Placement: Place your CTAs above the fold to increase your click-through rate. Follow the inverted pyramid model to lead your subscriber to action after realizing the value of your email.
- Copy: Use actionable language to promote clicks. Highlight your value proposition but keep it short, between two and five words.
Below, you can see one of the most popular CTA buttons used by the majority of online stores:

Chubbies uses a red CTA to lead its audience back to its website. While overused, the words “shop” and “now” are both straightforward and urgent.
Here are a few more call-to-action copy examples from popular brands to get you inspired. As you can see, the word “shop” is present in most of them:
- Click to Shop (Kate Spade)
- Shop All Deals (LG)
- Get 50% OFF today (EmailDrips)
- Shop Black Friday Specials (Michael Kors)
- Shop Black Friday Now (High Beauty)
For a little twist, you can leverage the power of puns like Meowingtons:

6. Use Advanced Elements
As mentioned above, if you have an email tool that allows you to add advanced elements, you should grab the chance to use them.
Elements like countdown timers, GIFs, and dynamic content blocks will add a sense of urgency, and make your campaign more interesting and personalized. Let’s see how these will help your Black Friday emails succeed.
Insert countdown timers
Some of the best email marketing services like Moosend and Mailchimp already offer the option to insert timers in your campaigns. If yours has the functionality, you can use this feature to add urgency to your email.
This way, you’ll manage to give your Black Friday day campaigns a boost, plan a limited sale, or even use it to count down to your Cyber Monday sale. Here’s an example by Bellami Hair:

To make your countdown timers even more effective, consider using copy that boosts the fear of missing out (FOMO) and encourages shoppers to take immediate action, such as:
- Limited time deal
- Sale ends in X
- Last chance to grab X
- Coupon expires in X
Add GIFs
GIFs are a simple yet efficient element to make your Black Friday shopping messages more unique. You can use animated graphics of the word “Sales” or GIFs of your products to showcase more while saving space.
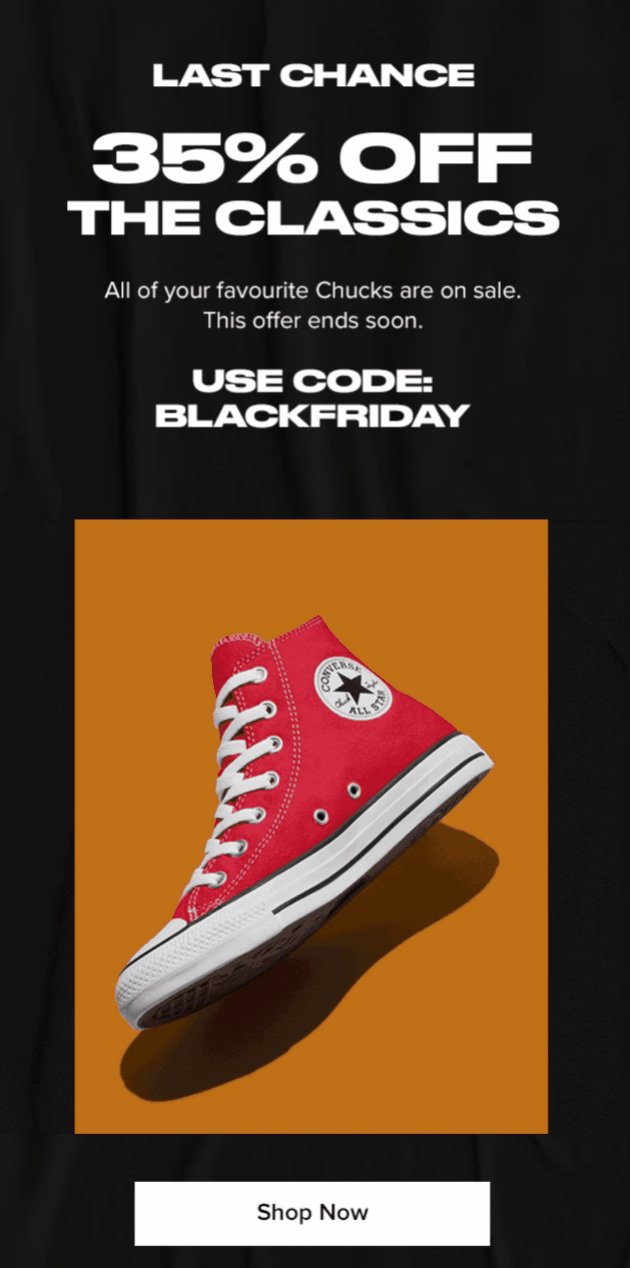
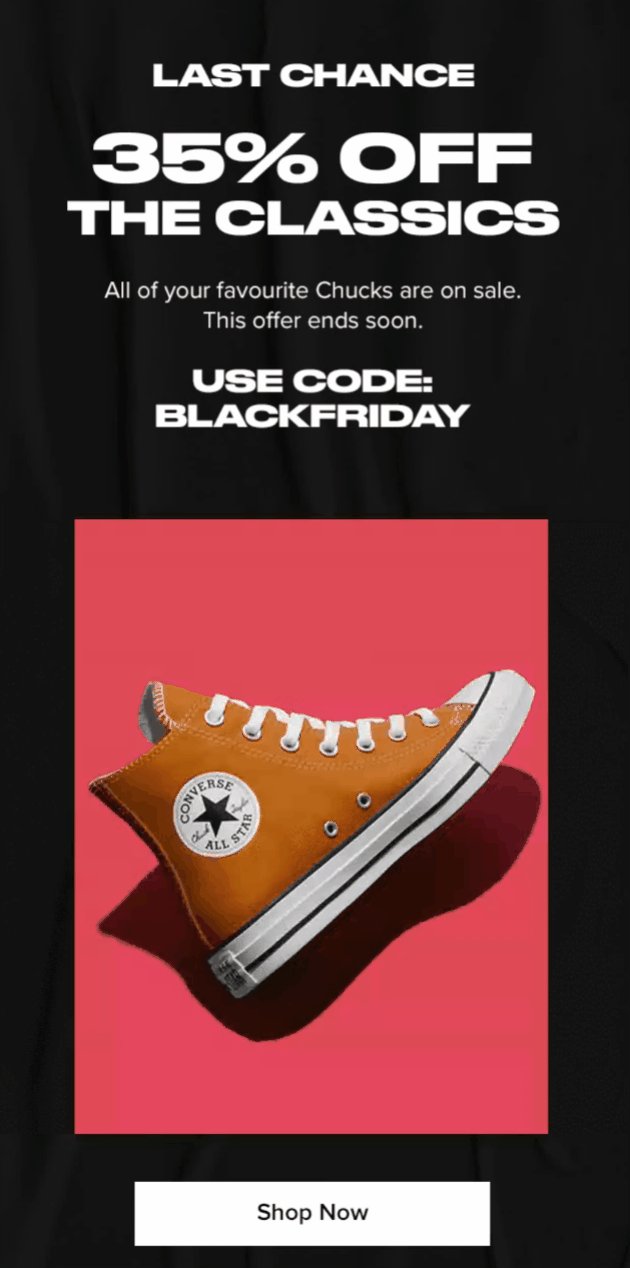
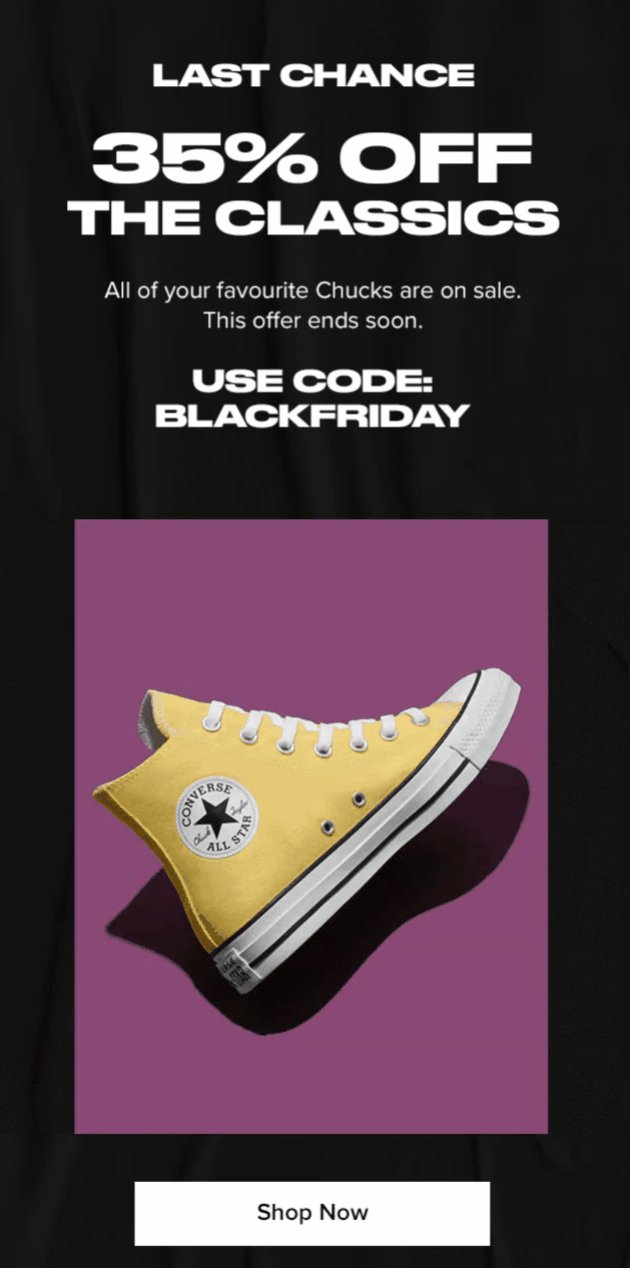
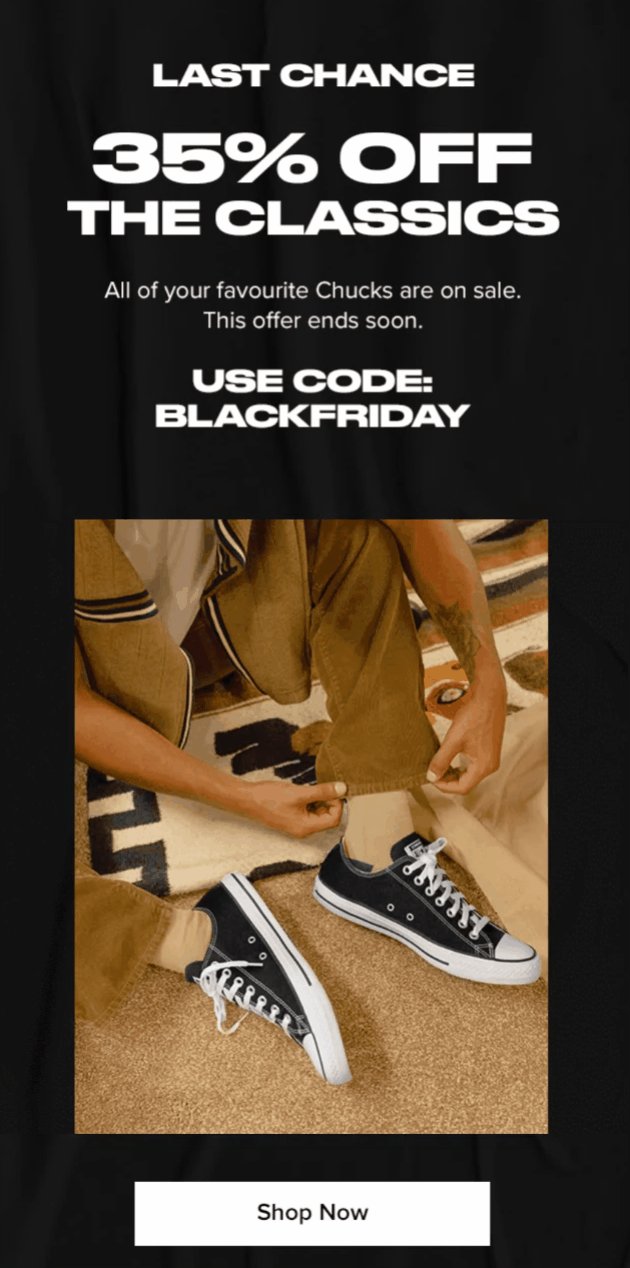
Here’s an eye-pleasing Black Friday email marketing example by Converse, using a product GIF to showcase their classics in a colorful and interactive way:

Use dynamic content blocks
Since personalization is one of the best ways to increase engagement, targeting your audience with content tailored to their needs will be more effective than bombarding them with irrelevant campaigns.
Apart from personalizing your email subject lines and greetings, you can leverage conditional visibility blocks to grab your readers’ attention by showing them content based on their online activity or custom fields.
For instance, if you have a loyal customers segment, you can add a block that will appear only to shoppers who have made an X number of purchases during the last month. You can also use this feature to display discounts and coupons for specific products based on your shoppers’ behavior.
If you want to try conditional visibility, you can do it with Moosend. All it takes is to sign up for a free account and get started.
7. Create the Perfect Subject Line
A well-crafted subject line will intrigue your potential shoppers and encourage them to open your campaign. However, to ensure that your creations convert during the holiday season, you need to pay extra attention to them.
This example takes advantage of the inbox to highlight that the offer inside is better than the ones surrounding, using emojis to draw attention to the message.
Now, if you want some more classic Black Friday email subject lines, you can follow the tried and tested examples of “X% OFF Everything,” “Black Friday is here,” etc.
Here are a few examples from popular brands that nailed their last year’s Black Friday subject lines:
- Last Chance: 35% Off Classics (Converse)
- HOURS LEFT to score Black Friday deals ⏳ (Walmart)
- Day 4 Deals // More styles now at 30% OFF (Ray-Ban)
- Don’t miss the Black Friday celebration! (IKEA)
- 🎁 Our Black Friday Gift To You (Cellular Outfitter)
- Be Ready, The Black Friday Sale Is Coming…(Diesel)
- Our four-day shopping event is here. (Apple)
If subject lines are the bane of your existence, you can check some more converting Black Friday email subject line examples and why they work or use an AI writer to brainstorm ideas based on your industry.
Moreover, you can use free intelligent subject line testers like Refine to provide you with valuable suggestions.
8. Give More Info with Your Preview Text
Your preview text is to your subject line what Robin is to Batman. To leverage their full potential, you need to add the right copy to power up your Black Friday subject lines.
Here are a few preheaders from last year:
- Shop 40% Off + Get a FREE Phone Grip (Cellular Outfitter)
- + FREE 📦 Shipping on Extensions (Bellami Hair)
- The savings just keep on comin’ (Walmart)
- Early access granted. Shop now (Converse)
- Discounts on ALLLLLL of there 👉⌚🕶️👓 (MVMT)
By examining the above copy, you can see that brands aim to offer extra value to their email subscribers. For instance, Bellami Hair’s ‘Free Shipping’ is an excellent way to entice potential customers.
To make your preheaders work every single time, make sure to connect them to your subject lines and offer extra value to your subscribers. On top of that, make them intriguing to increase engagement and keep them short and to the point.
Following these tips will help you craft converting preview texts to boost your open rates and lead to better conversions and happy customers.
9. Integrate Email Marketing and Social Media
If you want to boost your Black Friday email marketing, you can integrate it with other channels for better results.
One of these channels should be your social media profiles. Why? Because social media networks have high engagement rates and can help with brand visibility and awareness. To give you an idea, here are some useful social media statistics:
- 61% people use Instagram to discover new products.
- Pinterest brings 33% more traffic to eCommerce websites than Facebook.
- TikTok helped SMBs generate $14.7 billion in 2024.
- 51.6% of marketers use YouTube for brand awareness.
Considering the above, you can see that social media helps your business boost its engagement. You can follow a few easy steps to leverage them for your email strategy, starting with social media buttons. These will link back to your social profiles, allowing your subscribers to connect with you.
Here’s an example by HappySocks:

Apart from that, you can also create dedicated email campaigns for Black Friday giveaways and even leverage user-generated content to give your brand a credibility boost.
Of course, social media isn’t the only channel you can use to nudge your subscribers to act. Other powerful channels you can integrate with email include SMS marketing, referral marketing, and influencer marketing.
10. Create Automated Workflows
Black Friday email creation doesn’t have to be a tedious task. So if you want to target your Black Friday shoppers with personalized marketing messages and offers tailored to their needs, you need to use the power of marketing automation.
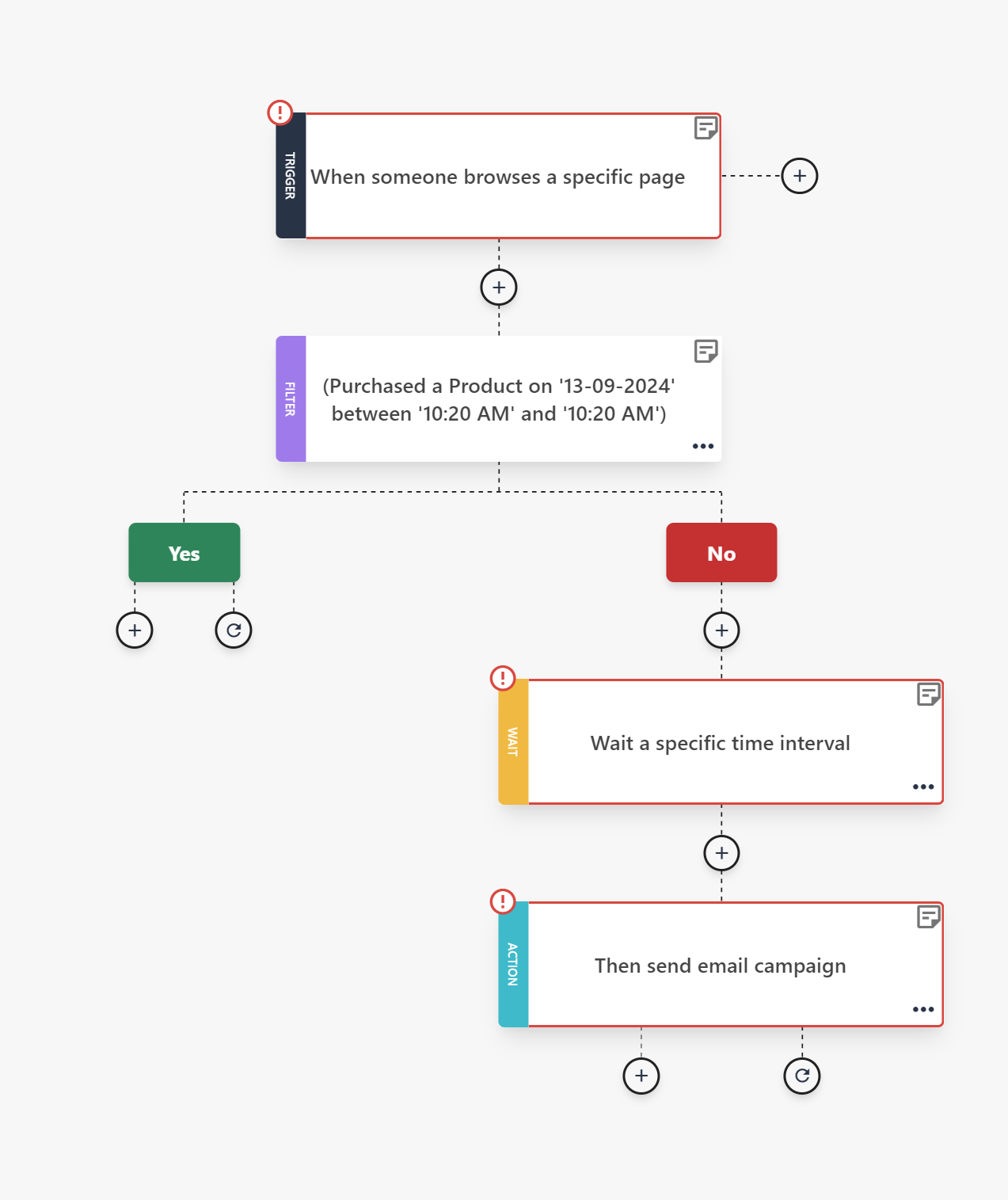
This powerful feature is perfect for setting up follow-up sequences that will be delivered to the right person at the right moment. To use it, you will need an advanced email marketing automation service to equip you with a workflow builder, triggers, and pre-made recipes:

Some of the most popular sequences you can use to power up your Black Friday email strategy include:
- Website engagement messages: Target shoppers with a VIP deal after checking specific pages and products on your website.
- Upsell/cross-sell sequences: When customers buy from your online store, you can target them with additional Black Friday deals on relevant items. This way, you can engage your one-time shoppers and motivate them to buy more.
- Special offer reminders: Create an email series to remind your email subscribers of your exclusive holiday offers for better sales.
- Abandoned cart emails: Set up a dedicated cart abandonment email sequence to restore your lost revenue that will target your abandoners with Black Friday discounts and free shipping.
Here’s a smart Black Friday special offer reminder by Tone It Up:

If you want to use marketing automation in your Black Friday email marketing strategy, you can start with Moosend’s user-friendly workflow builder.
All you have to do is sign up for a Moosend account and hop into the automated workflows editor. If you need help, the platform also offers a variety of pre-made recipes to make your efforts easier.
11. Track Performance & A/B Test
Now that you’ve set everything up and started sending your campaigns, it’s time to monitor their performance through your platform’s reporting and analytics feature.
From your open rate to your conversions, you need to keep track of essential key performance indicators (KPIs) to see whether your creations perform as expected.
Among others, here are the most important email marketing metrics you need to keep in mind during the holiday season:
- Email open rate: Low open rates may indicate that your subject lines aren’t converting enough. You can tweak them to increase their performance.
- Click-throughs: See whether your copy and CTAs achieve your goals. A high CTR means that your value proposition and CTA resonate with your subscribers.
- Bounce rate: Keep track of your soft and hard bounces to discover why your campaigns don’t reach your audience. Pay attention to this metric as it will help you detect potential email deliverability issues.
- Unsubscribe rate: A high unsubscribe rate means that your campaigns are not engaging enough or your audience sees them as spam.
When you’re done tracking your email performance, you can use the data to run specific tests. And here’s where A/B Testing comes into play, a process that will help you test different elements by creating variations of the same campaign.
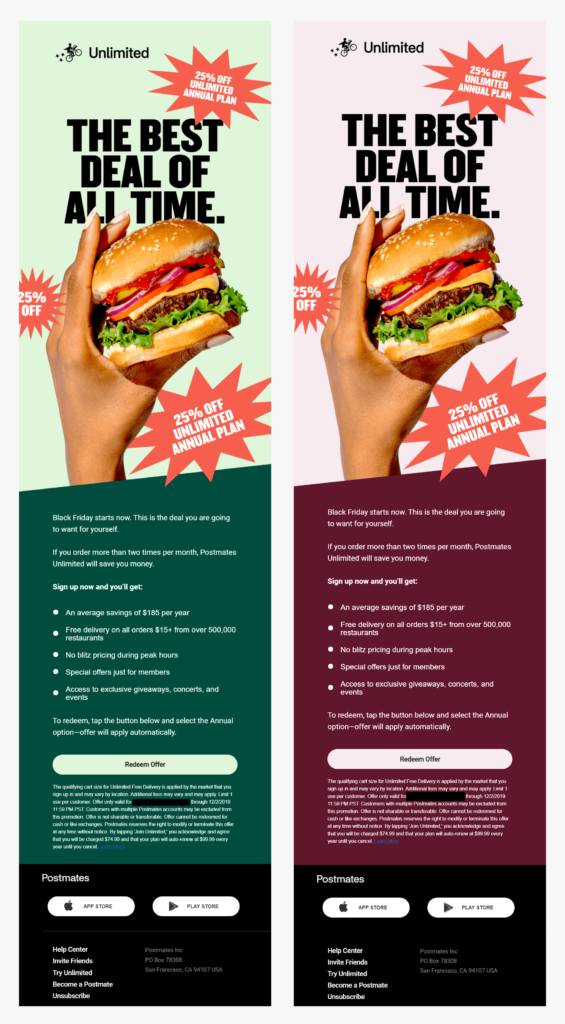
For instance, if your CTR is low, you can perform a copy or CTA A/B test to see whether the problem lies in your value proposition. Similarly, you can do that to your email subject lines, visuals, or even colors:

Remember, since Black Friday is a repeat holiday, collecting valuable insights will help you improve your strategy over time and nail the holiday season.
12. Get Ready for Cyber Monday
The last step to planning an effective Black Friday email strategy is to add Cyber Monday to your plan.
Since the Cyber Monday sale is right after Black Friday, you need to ensure that your weekend deals will help you boost your upcoming online sales message.
Make sure to create dedicated Cyber Monday email campaigns to target your shoppers with amazing deals. Moreover, you can tease your Cyber sale through your Black Friday emails to inspire your shoppers.
Here are three things to keep in mind before Cyber Monday comes:
- Don’t promote the same deals as Black Friday.
- Extend your Cyber Monday sale to Cyber Monday Week for better results.
- Create converting subject lines that have a sense of urgency.
Here’s an eye-catching Cyber Monday email campaign by MeUndies:

Additional Resources
Here are some Cyber Monday guides to help you out.
A Black Friday Email Marketing Strategy That Works
Black Friday is one of the busiest times of the year for eCommerce stores, retailers, and even SaaS businesses.
To make the most of it, create eye-catching email marketing campaigns that show your audience why they need to shop with you. Start by building a Black Friday email strategy that drives the seasonal conversions you’re aiming for.
Also, be sure to use the right tools to design impressive emails with advanced elements that capture attention. If you’re looking for a quick, effective solution, you can try Moosend for free and see how you can craft standout campaigns before the holiday season kicks in.
With Black Friday just around the corner, it’s time to get started!
FAQs
Before you go, here are some quick answers to everything you need to know about Black Friday email marketing:
1. How do you write a Black Friday sale email?
You need an attractive subject line and preview text to increase open rates, and powerful copy implying a sense of urgency to drive sales.
2. When should I send Black Friday emails?
You can create an automation workflow with different emails starting a few weeks or days before, on the same day, and a follow-up to increase engagement.
3. How do I create a Black Friday landing page?
You can use a dedicated landing page builder with drag-and-drop functionalities like Moosend or Instapage.
4. How do you prevent Black Friday emails from going to spam?
Avoid using spammy words, clean your email lists regularly, and use an email testing tool to tackle possible deliverability problems.